
This is the story of how MailtoUI.js came to be.
A few years ago I found out that it was possible to create a link that would initiate a new, blank email message on Gmail. As it turns out, it's also supported in most browser-based email clients. At that point I thought it would be a good idea to simply use this type of links instead of using the plain old mailto links. I don't use a local email client app. I use a browser-based email client. And I suspected most people did. The problem is this: You click on a mailto link on a web page, only to have it open the local default email app, which you don't use. So then you have to close it, go back to the page, copy the email address, go to your browser-based email client, compose a new email message, and then finally paste in the email address. Annoying to say the least.
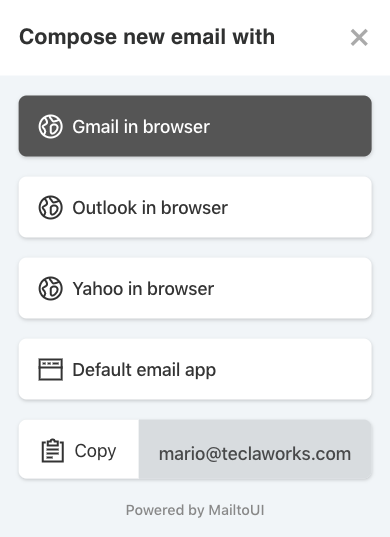
So I created what would become the precursor to MailtoUI. A simple modal with text links to Gmail, Outlook, and Yahoo, which was triggered by clicking on a mailto link. It was primitive, simple, and of course, it was all hard coded so it only worked on my site.
A few years went by, and I never shook off the thought that I could one day convert that little thing into something that could be dynamic enough to be useful to other people.
Should this be a paid service?
I eventually came back to this, and began playing with the idea of turnging it into a paid service. I created a prototype made up of two components: an API written in Laravel that would serve the UI as a widget into the requesting page, and a client page consuming the API. But as I surveyed the land and talked to people about it, it became clear that creating it as a paid service was not the way to go. No one would pay for it. But I wanted this to exist. I wanted to put something into the world that would alleviate the issue of the annoying mailto links.
An open source project
The mailto link issue is mostly a problem for people who use a browser-based email client on desktop environments. So I wanted to test my assumption that most people use a browser-based email client. I created a Twitter poll to see what would happen, and the results pretty much confirmed my assumption, albeit this is not conclusive evidence. It nonetheless gave me some confidence to proceed.
So I decided to create MailtoUI as an open source project. Make it available for free to anyone who wants to make those pesky mailto links smarter and a little less annoying. The idea was to provide a script that can simply be dropped on a page and, with very little effort, would automatically provide options to the user when they click on a mailto link. In other words, the idea was to make it easy for web developers to modernize mailto links and provide a better user experience.
This would be the first open source project of my own, and since this has to happen client side, it would have to be written entirely in JavaScript. This would give me the opportunity to learn more advanced JavaScript than I had in the past.
Requirements
I came up with a set of requirements and constraints to frame the project:
- Written entirely in JavaScript
- Works with top 3 browser-based email clients (Gmail, Outlook, Yahoo)
- No dependencies to keep it simple and lean, so it must be written in vanilla js
- Must be customizable
- Easy to install and use
- Must work with multiple mailto links on a page
- Support the mailto URI scheme (subject, cc, bcc, body)
- Accessible and responsive
- Must provide full documentation
Development
It took about two months of working on MailtoUI, an average of 2-3 hours a day and a bit more on weekends. Here are some of the most notable development obstacles I encountered.
The alpha version of MailtoUI was a bit clunky. The way I structured my code required that the <a> tags containing mailto links had the id property set with a unique ID. I quickly realized that this went against my requirement that MailtoUI be easy to install and use, because now users would have to come up with a unique id for each mailto link on the page. I removed this requirement in a subsequent version.
Another thing I had to refactor early on was the modal component. In the early versions, a modal component was created and embedded on the page for each mailto link found on the page. So this meant that if the page happened to have many mailto links, many modal components would be created and embedded. Not very good for performance. I resolved this issue by embedding one generic modal component that gets rehydrated with data from the mailto link that was clicked. This way, no matter how many mailto links there are on a page, only one modal exists which gets reused over and over.
The earlier versions of MailtoUI did not provide proper npm support. I had created an npm package but failed to add a proper mechanism to load the library and run MailtoUI manually. In order to do that, I needed to find a way to detect if MailtoUI is being loaded via the <script> tag or via npm. Again, one of the goals was to make it easy to install and use, and I wanted this to happen automatically, without requiring the user to take any extra steps. MailtoUI now provides proper npm support and can be loaded and used properly with JavaScript frameworks like React and Vue.
Soft launch
At the point that MailtoUI was functional and for the most part working properly, I released it to a limited audience. I mainly announced it to my network of peers, developers, designers, other indie makers like myself, and on Twitter. I don't have a lot of followers on Twitter, so the reach there was very limited. The response was overwhelmingly positive. People expressed how frustrating it is when the default local email app opens after clicking on a regular mailto link.
From this early soft launch I was able to gather valuable feedback from folks who tried it. They reported a few bugs and suggested some areas where it could be improved. Armed with this feedback I went ahead and improved MailtoUI to get it ready for a wider public release.
Launch on Product Hunt
I took some screenshots to be used on the Product Hunt post, but I felt this was not enough to accurately showcase the product. So I decided to record a quick screencast as a MailtoUI demo to show how it works. I selected royalty-free music from josephmcdade.com for background. I used QuickTime to record, and iMovie to edit the video, add the music, and in less than two hours I had a nice little demo video to go with the PH post.
The PH post was scheduled to go live on April 26, 2019 at midnight. I woke up around 4am, and to my surprise, MailtoUI was already #1 at the moment. Throughout the day I was encouraged by the comments that folks were posting on PH. Everyone was supportive and had kind words to say about the product. All in all, it was an exciting and memorable day. It was amazing to see something I worked on and put out into the world, be recognized and be designated the #1 Product of the Day on Product Hunt.
Thank you to all who have provided feedback, suggestions, retweets, likes, upvotes, and have helped in one way or another to make MailtoUI a success.